
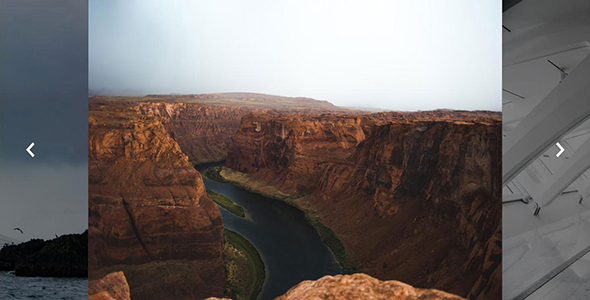
partialViewSlider 是一款轻量级 jQuery 轮播图插件。该 jquery 轮播图插件仅 8k 大小,响应式设计,支持移动设备,还支持多种预览模式。
使用方法:
在页面中引入 jquery 和 partialviewslider.min.js 文件以及 partialviewslider.min.css 文件。
<link rel="stylesheet" type="text/css" href="dist/partialviewslider.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/partialviewslider.min.js"></script>HTML 代码:
使用无序列表作为该轮播图的 HTML 结构。
<ul id="partial-view">
<li>
<img src="src/img/img1.jpeg" />
</li>
<li>
<img src="src/img/img2.jpeg" />
</li>
<li>
<img src="src/img/img3.jpg" />
</li>
</ul>初始化插件:
在页面 DOM 元素加载完毕之后,通过 partialViewSlider()方法来初始化该 jQuery 轮播图插件。
$(document).ready(function(){
$('#partial-view').partialViewSlider();
});配置参数:
| 参数 | 类型 | 默认值 | 描述 |
| width | int | 70 | 中间显示的图片的宽度。 |
| controls | boolean | true | 是否显示左右箭头按钮。 |
| controlsPosition | string | inside | inside:在轮播图内部显示箭头按钮。outside :在轮播图外部显示箭头按钮。neighbors:箭头按钮放置在容器之外。 |
| backdrop | boolean | true | 左右两侧是否显示遮罩层。 |
| dots | boolean | false | 是否在底部显示圆点按钮。 |
| auto | boolean | true | 是否自动播放。 |
| transitionSpeed | int | 400 | 轮播图切换的时间。单位毫秒。 |
| delay | int | 4000 | 过渡的延迟时间。 |
| pauseOnHover | boolean | true | 鼠标经过时是否暂停轮播图播放。 |
| keyboard | boolean | true | 是否可以使用键盘的左右箭头键控制轮播图。 |
| perspective | boolean | false | Enable this to make adjoining slides smaller giving a perspective carousel look |
| prevHtml | string | <i class="material-icons">chevron_left</i> | 向左箭头按钮的 html |
| nextHtml | string | <i class="material-icons">chevron_right</i> | 向右箭头按钮的 html |
该 jQuery 轮播图插件的 github 地址为:https://github.com/VeeK727/partialViewSlider
关注微信公众号themebest
- 第一时间获取主题更新动态,优惠信息
- WordPress动态、教程分享



